Overview
If you want to use TinyMCE in Joomla! and its builtin "Insert/Edit code" feature, you need this plugin to have syntax highlighting on your site. SyntaxHighlighting is based on PRISM, but the necessary JScript and CSS files are not loaded after you close TinyMCE.
This plugin adds the necessary JScript and CSS files to your site.
Features
- Use of Joomla!-Updater
- possibilty to select various "Styles"
- possibilty to use the autoloader feature to support more languages, than offered by TinyMCE
- possibilty to use line-numbers (you have to add "line-numbers" to the css-class of the <pre>-Element)
- uses own and local CSS/JS storage, no loading of external ressources, syntaxhighlighting will not stop after removal of TinyMCE
Example (Default Settings)
Markup (HTML, XML...):
<h1>Heading1</h1>
<p>text</p>CSS:
.myclass {
color: red;
}Example (additional languages)
Bash:
#comment
echo "hurra" > bla
cat bla
hurra
SQL:
CREATE TABLE IF NOT EXISTS `b1avs_associations` (
`id` varchar(50) NOT NULL COMMENT 'A reference to the associated item.',
`context` varchar(50) NOT NULL COMMENT 'The context of the associated item.',
`key` char(32) NOT NULL COMMENT 'The key for the association computed from an md5 on associated ids.',
PRIMARY KEY (`context`,`id`),
KEY `idx_key` (`key`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;Example (with line-numbers)
PHP
<?php
/**
* @package Joomla.Plugin
* @subpackage Content.prismsyntaxhighlighte
*
* @copyright Copyright (C) 2017 Andre Hotzler. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
class plgContentprismsyntaxhighlighter extends JPlugin
{
public function onContentPrepare($context, &$article, &$params, $page = 0)
{
$regex = '/<pre class=".*language-.*>/i';
preg_match_all($regex, $article->text, $matches, PREG_SET_ORDER);
if ($matches)
{
$app = JFactory::getApplication();
if ($app->isSite())
{
$document = JFactory::getDocument();
$document->addStyleSheet(JURI::base($pathonly=true).'/media/plg_content_prismsyntaxhighlighter/css/prism-' . $this->params->def('prismstyle','tinymce') .'.css');
$document->addScript(JURI::base($pathonly=true).'/media/plg_content_prismsyntaxhighlighter/js/prism-' . $this->params->def('prismtype','default') . '.js');
if ($this->params->def('prismloadlinenumbers','1')) {
$document->addStyleSheet(JURI::base($pathonly=true).'/media/plg_content_prismsyntaxhighlighter/css/prism-linenumbers.css');
}
}
}
}
}
?>Note on Email-Cloaking
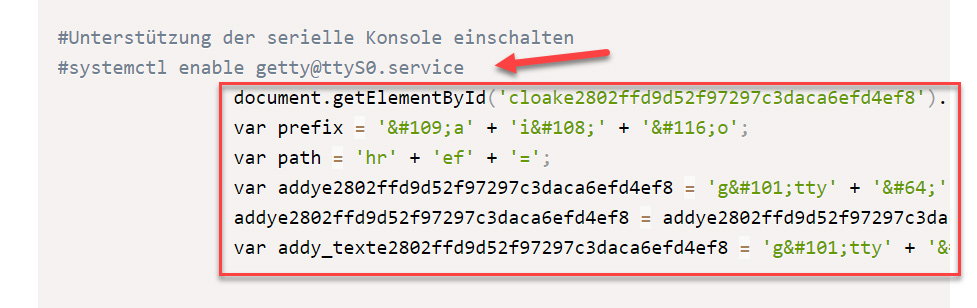
If source code contains content that is similar to e-mail addresses, display problems may occur if e-mail cloaking is activated:

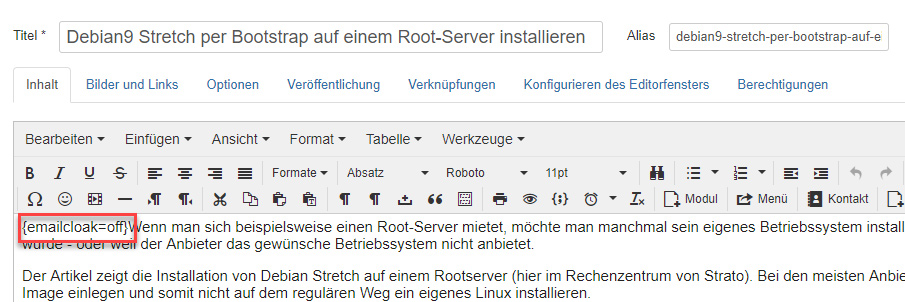
The solution is simple, just add at the top of the article:

How to install
- Download and install
- Enable the plugin (disabled by default)
- optional: configure the plugin
How to use
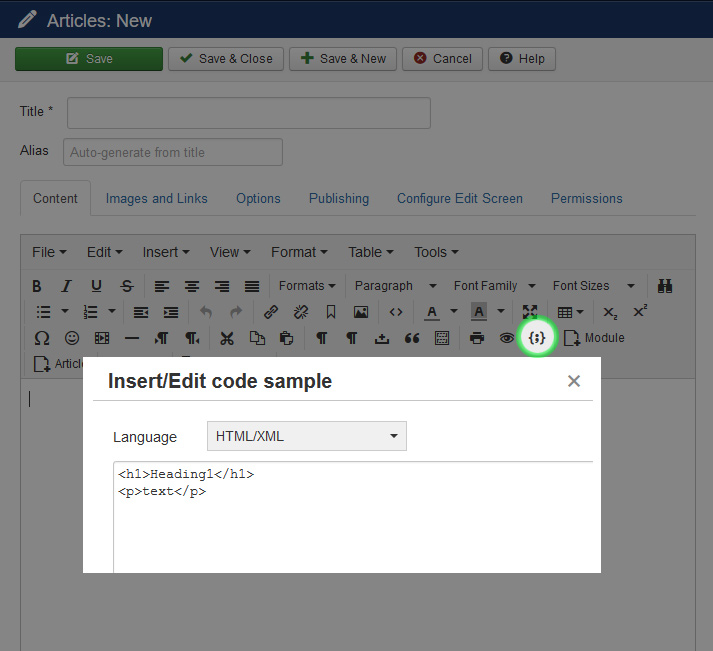
Just add code to your content with TinyMCE and its "Insert/Edit code sample" feature

To use linenumbers, you have to manually edit your code and add "line-numbers" to the css-class of the <pre>-Element:
<pre class="line-numbers language-php">To use additional languages, you insert you code as XHTML/XML tinymce.
After this you have to change the source code in tinymce by hand, because tinymce doesnt let you choose more than just a few languages.
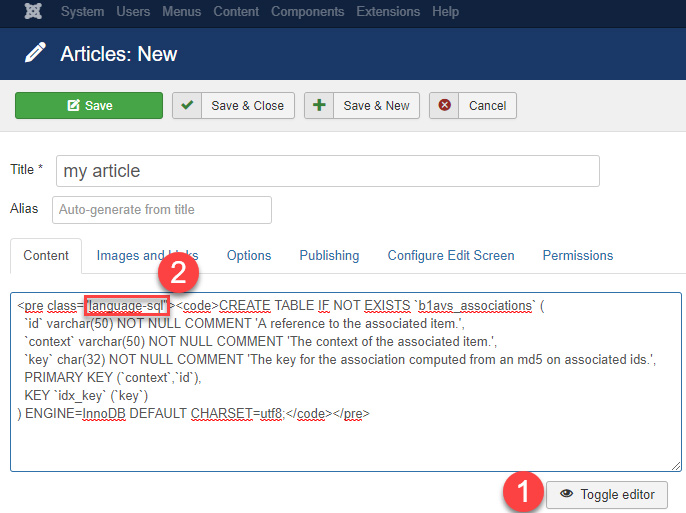
To use SQL you change "language-markup" (Markup=XHTML/XML) to "language-sql":

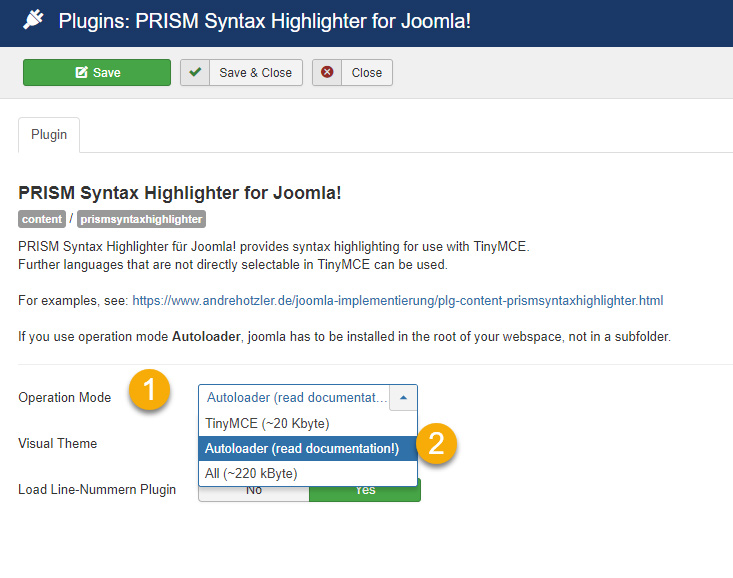
and you to have to configure the plugin to "autoloader":

Autoloader doesnt work, if joomla is installed in a subdirectory, example.com/joomla/ for example. In this case you can use the option "all" or change the path in the file "prism-autoloader.js", you have to repeat this change with every update of the plugin.
Download
Download PRISM (prismjs.com) SyntaxHighlighter for Joomla! here.
Compatibility
- Joomla! 3.x
- Joomla! 4
- Joomla! 5
contribute to project
plg_content_prismsyntaxhighlighter on github
License
This Plugin "PRISM (prismjs.com) SyntaxHighlighter for Joomla" is released under the GPLv3 License, this plugin contains code from prismjs.com, released under the MIT-License.
Todos/Known Problems
- Fix Translation Files and Description
Prism Changelog
Changelog
- 08.11.2021 Version 1.2.0
Changed inline (iframe) documentation to external link - 26.11.2019 Version 1.1.8
fixed https://github.com/ahotzler/plg_content_prismsyntaxhighlighter/issues/2 - 25.11.2019 Version 1.1.7
changed codebase to prism 1.17.1 - 02.05.2019 Version 1.1.6
added the online documentation directly into configuration page - 26.01.2019 Version 1.1.5
fixed a typo in default entries for css and js files - 27.09.2018 Version 1.1.4
Bugfix: wrong folder location when using Autoloader - 26.09.2018 Version 1.1.2
updated to prism 1.15 - 23.04.2018 Version 1.1.0
corrected the authorurl in manifest file
changes some language identifiers - 25.01.2018 Version 1.0.8
added more binaries to bash highlighting (in autoloader mode)
Updated JS und CSS files to the latest versions from http://prismjs.com/ - 20.12.2017 Version 1.0.6
Migration of download server - 19.12.2017 Version 1.0.5
Ready for Joomla! 4 - 12.01.2017 Version 0.93
Fixed: Does not load if joomla is installed in a subfolder
Added: Plugin is only loaded when it is needed, not on sites without Code - 11.01.2017 Version 0.8
Added: License - 11.01.2017 Version 0.7
Added: Joomla Updater - 08.01.2017 Version 06
Initial Upload


