Einleitung
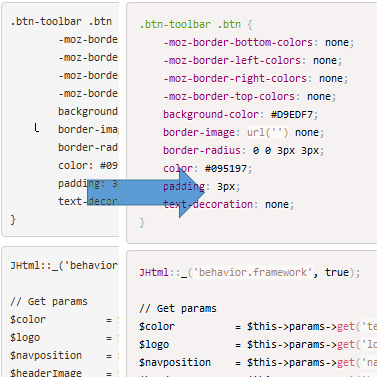
Der in Joomla! eingebaute Editor TinyMCE bringt eine Funktion für Syntaxhighlighting mit (Der Button heisst "Codebeispiel einfügen/bearbeiten").
Die Funktion basiert auf PRISM, leider wird die Funktion nur in TinyMCE unterstützt, nicht aber außerhalb des Editors, die Funktion ist also dann nutzlos.
Dieses Plugin lädt die benötigten JavaScript- und CSS-Dateien, damit das Syntaxhighlighting auch im Frontend auf der Webseite nutzbar ist.
Funktionen
- benutzt den Joomla!-Updater für Updates
- kann verschiedene optische Themen/Styles laden
- unterstützen PRISMs Autoloader - und unterstützt damit viel mehr Sprachen für das Highlighting, als vom TinyMCE angeboten
- Möglichkeit der Verwendung von Zeilennummern (Sie müssen der CSS-Klasse des <pre>-Elements "line-numbers" hinzufügen)
- lädt CSS/JS-Dateien vom lokalen Webspace, kein Laden von externen Ressourcen, Syntaxhighlighting wird nach Entfernen von TinyMCE nicht gestoppt
Beispiel (Standardeinstellungen)
Markup (HTML, XML...):
<h1>Heading1</h1>
<p>text</p>CSS:
.myclass {
color: red;
}Beispiel (weitere Sprachen)
Bash:
#comment
echo "hurra" > bla
cat bla
hurra
SQL:
CREATE TABLE IF NOT EXISTS `b1avs_associations` (
`id` varchar(50) NOT NULL COMMENT 'A reference to the associated item.',
`context` varchar(50) NOT NULL COMMENT 'The context of the associated item.',
`key` char(32) NOT NULL COMMENT 'The key for the association computed from an md5 on associated ids.',
PRIMARY KEY (`context`,`id`),
KEY `idx_key` (`key`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;Beispiel (Mit Zeilennummern)
PHP
<?php
/**
* @package Joomla.Plugin
* @subpackage Content.prismsyntaxhighlighte
*
* @copyright Copyright (C) 2017 Andre Hotzler. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
class plgContentprismsyntaxhighlighter extends JPlugin
{
public function onContentPrepare($context, &$article, &$params, $page = 0)
{
$regex = '/<pre class=".*language-.*>/i';
preg_match_all($regex, $article->text, $matches, PREG_SET_ORDER);
if ($matches)
{
$app = JFactory::getApplication();
if ($app->isSite())
{
$document = JFactory::getDocument();
$document->addStyleSheet(JURI::base($pathonly=true).'/media/plg_content_prismsyntaxhighlighter/css/prism-' . $this->params->def('prismstyle','tinymce') .'.css');
$document->addScript(JURI::base($pathonly=true).'/media/plg_content_prismsyntaxhighlighter/js/prism-' . $this->params->def('prismtype','default') . '.js');
if ($this->params->def('prismloadlinenumbers','1')) {
$document->addStyleSheet(JURI::base($pathonly=true).'/media/plg_content_prismsyntaxhighlighter/css/prism-linenumbers.css');
}
}
}
}
}
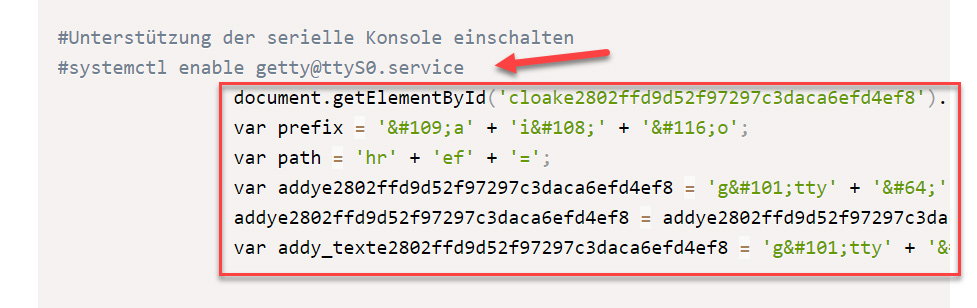
?>Hinweis zum Email-Cloaking
Kommen um Quellcode Inhalt vor, die E-Mail-Adressen ähnlich sind, so kann es bei aktiviertem Email-Cloaking zu Darstellungsproblemen kommen:

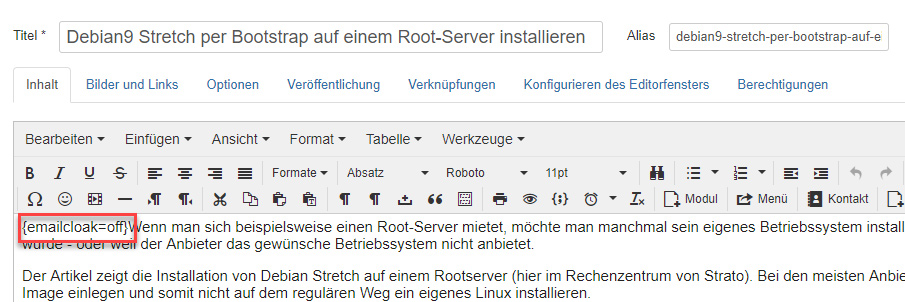
Die Lösung ist einfach, fügen Sie einfach oben im Artikel ein:

Installation
- Herunterladen und installieren - oder per Web-Installer direkt aus dem JED herunterladen
- Plugin aktivieren (das Plugin ist standardmäßig deaktiviert)
- Optional: Einstellungen des Plugins anpassen
Wie benutzt man den PRISM (prismjs.com) SyntaxHighlighter für Joomla! ?
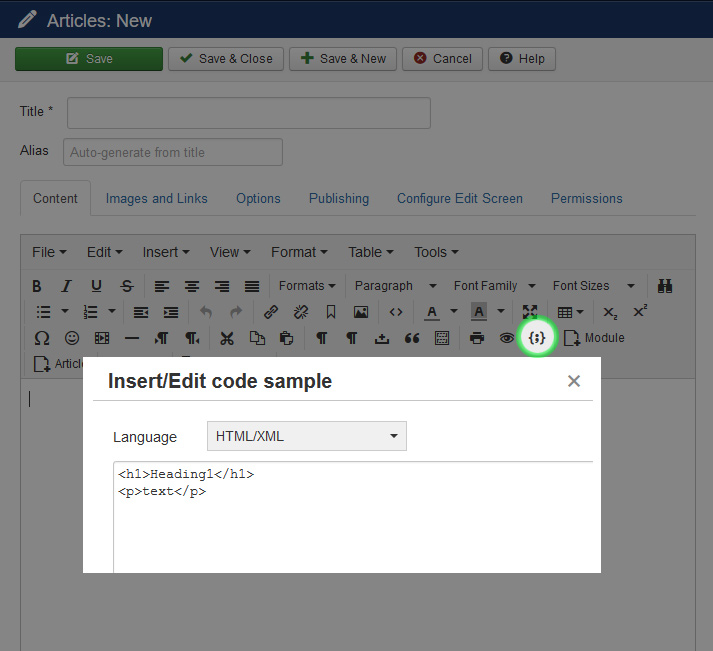
Einfach im TinyMCE auf den Button "Codebeispiel einfügen/bearbeiten" klicken

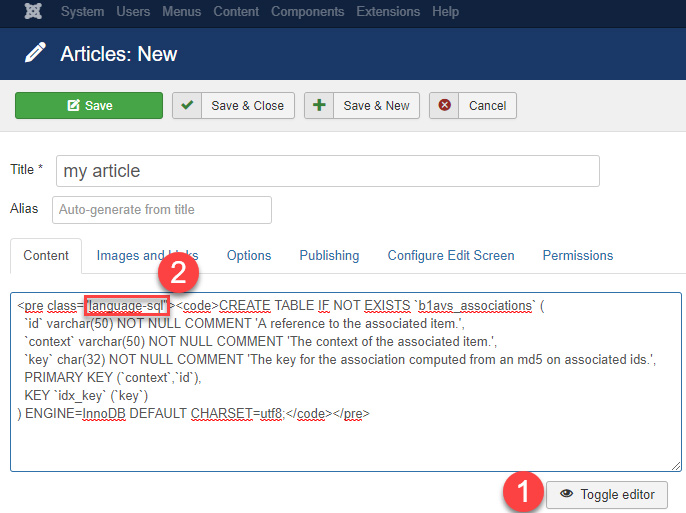
Für Zeilen-Nummern muss der Quellcode editiert werden und "line-numbers" zur CSS-Klasse des <pre>-Elements hinzugefügt werden
<pre class="line-numbers language-php">Um weitere Sprachen zu verwenden, fügen Sie Ihren Code als XHTML/XML tinymce ein.
Danach müssen Sie den Quellcode in TinyMCE von Hand ändern, denn TinyMCE lässt Sie nicht mehr als nur ein paar Sprachen auswählen.
Um SQL zu verwenden, ändern Sie "language-markup" (Markup=XHTML/XML) in "language-sql":

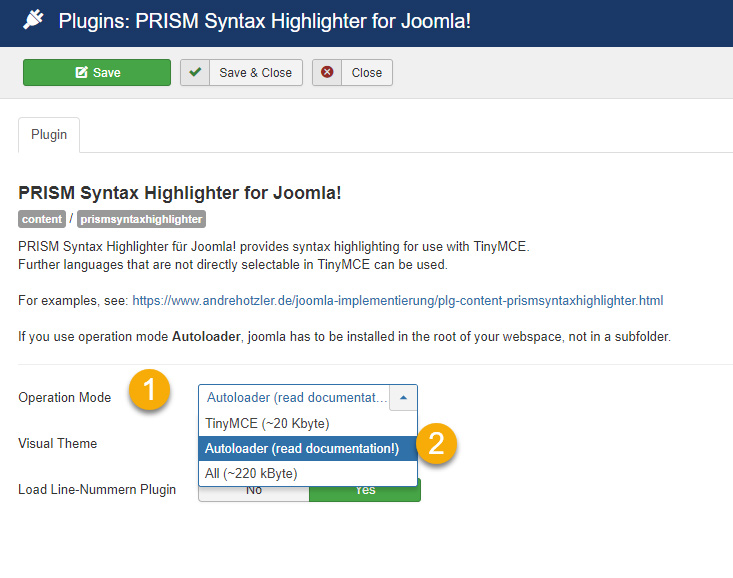
außerdem muss das Plugin auf "alle" oder "Autoloader" konfiguriert werden.

Autoloader funktioniert nicht, wenn joomla in einem Unterverzeichnis installiert ist, z.B. example.com/joomla/. In diesem Fall können Sie die Option "all" verwenden oder Sie verändern die Pfadangabe in der Datei "prism-autoloader.js", diese Änderung müssen Sie bei jedem Update des Plugins wiederholen.
Download
Download PRISM (prismjs.com) SyntaxHighlighter für Joomla!.
Kompatibilität
- Joomla! 3.x
- Joomla! 4
- Joomla! 5
Zum Projekt beitragen
plg_content_prismsyntaxhighlighter auf github
Lizenz
Dieses Plugin "PRISM (prismjs.com) SyntaxHighlighter for Joomla" steht unter der GPLv3-Lizenz, dieses Plugin enthält Code von prismjs.com, veröffentlicht unter der MIT-Lizenz.
Prism Changelog
Changelog
- 08.11.2021 Version 1.2.0
Changed inline (iframe) documentation to external link - 26.11.2019 Version 1.1.8
fixed https://github.com/ahotzler/plg_content_prismsyntaxhighlighter/issues/2 - 25.11.2019 Version 1.1.7
changed codebase to prism 1.17.1 - 02.05.2019 Version 1.1.6
added the online documentation directly into configuration page - 26.01.2019 Version 1.1.5
fixed a typo in default entries for css and js files - 27.09.2018 Version 1.1.4
Bugfix: wrong folder location when using Autoloader - 26.09.2018 Version 1.1.2
updated to prism 1.15 - 23.04.2018 Version 1.1.0
corrected the authorurl in manifest file
changes some language identifiers - 25.01.2018 Version 1.0.8
added more binaries to bash highlighting (in autoloader mode)
Updated JS und CSS files to the latest versions from http://prismjs.com/ - 20.12.2017 Version 1.0.6
Migration of download server - 19.12.2017 Version 1.0.5
Ready for Joomla! 4 - 12.01.2017 Version 0.93
Fixed: Does not load if joomla is installed in a subfolder
Added: Plugin is only loaded when it is needed, not on sites without Code - 11.01.2017 Version 0.8
Added: License - 11.01.2017 Version 0.7
Added: Joomla Updater - 08.01.2017 Version 06
Initial Upload