Dieser Artikel erklärt alle Einstellungen des Moduls Flexheader3 für Joomla!.
Dieser Artikel erklärt alle Einstellungen des Moduls Flexheader3 für Joomla!.
Und hier als Text:

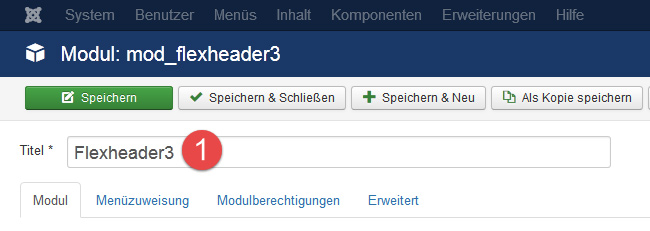
1.) Titel
Titel des Moduls - Dies ist ein Standard-Feld von Joomla! Normalerweise: "Flexheader3". Bei Verwendung mehrerer Flexheader-Module macht es Sinn, hier eine eindeutige Bezeichnung zu wählen.

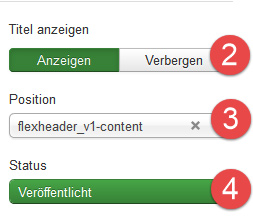
2.) Titel anzeigen
Bei Flexheader macht es in der Regel keinen Sinn, den Titel über dem Modul an zu zeigen, daher lautet die Empfehlung, diese Einstellung auf "Verbergen" zu setzen.
Die Ausgabe des Titels ist abhängig vom im Template verwendeten Joomla! Module Chrome.
3.) Position
Bestimmt die Modulposition, auf der Flexheader angezeigt wird. Modulpositionen sind in jedem Template individuell programmiert.
Um die Modulpositionen an zu schauen, empfehle ich diese Anleitung: Finding module positions on any given page.
Sollte im Template keine geeignete Modulposition vorhanden sein, ist es mit sehr wenig Aufwand möglich, eins Modulposition ein zu fügen.
Dies biete ich Ihnen auch gern als Dienstleistung an.
4.) Status
Nur wenn der Status auf "veröffentlicht" eingestellt ist, wird Flexheader angezeigt.

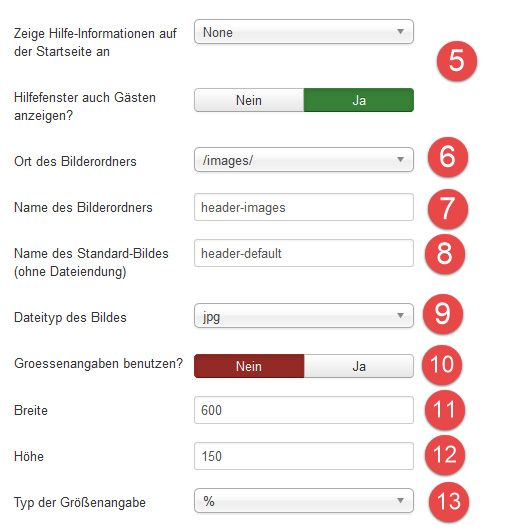
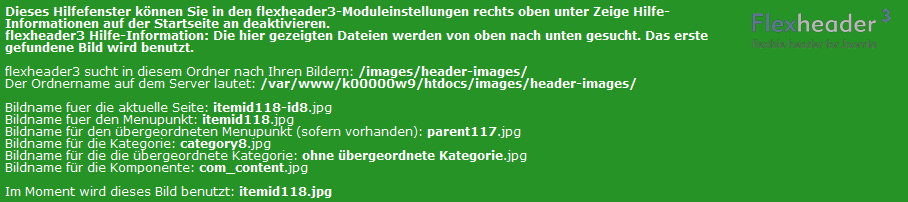
5.) Zeige Hilfe-Informationen auf der Startseite an
Eine der wichtigsten Einstellungen in Flexheader!
a
Diese Funktion blendet auf der "Startseite" (also nicht im Administrator) ein Hilfefenster ein. Dieses Fenster zeigt an, wie man das von Flexheader zu ladende Bild nennen muss.
Empfohlen wird die Einstellung "für Endbenutzer".

Nachdem Flexheader konfiguriert wurde, muss diese Einstellung wieder ausgeschaltet (None) werden.
Mit der 2ten Option kann man das Hilfefenster vor Gästen verstecken, in diesem Fall muss man im Frontend eingeloggt sein, um das Hilfefenster zu sehen.
Das macht besonders dann Sinn, wenn die Seite schon fertig online ist, man aber an den Bildern noch etwas ändern möchte, und das Hilfefenster benötigt.
6.) Ort des Bilderordner
Flexheader sucht seine Bilder in einem Ordner.
- /images/ - Der Ordner soll unter /images liegen und ist somit für den Joomla!-Medien-Manager verfügbar
- /templates/gewähltes Template - Der Ordner liegt unterhalb des Templates. In diesem Fall wird Flexheader für verschiedene Templates auch verschiedene Ordner verwenden
- / Der Ordner wird direkt auf / liegen
7.) Name des Bilderordner
Wie soll der Ordner heißen, in dem Flexheader seine Bilder ablegt? Der Gesamtpfad ergibt sich aus den Punkten 6 und 7.
Wenn Sie mehrere Flexheader-Module verwenden, können Sie durch unterschiedliche Namen des Ordners die Bilder separieren.
8.) Name des Standard-Bildes (ohne Dateiendung)
Flexheader ist so programmiert, dass es immer ein Bild anzeigt. Das Standard-Bild kommt dann zum Einsatz, wenn Flexheader kein spezielles Bild finden kann.
Das Standard-Bild kann man somit als echtes Standard-Bild verwenden und nur an bestimmten Seiten in Joomla! ein anderes Bild anzeigen.
Möchte man auf jeder Unterseite / Ort in Joomla! mit Flexheader ein anderes Bild zuweisen, dann dient das Standard-Bild als "Fallback", wenn etwas schief geht - oder auch wenn man in Joomla! etwas Neues angelegt hat und noch kein Bild zugewiesen hat.
Bei Dateinamen und Dateiendungen ist die Groß/Kleinschreibung ein zu halten.
9.) Dateityp des Bildes
Man muss sich für einen Dateityp entscheiden. Da Flexheader die Dateinamen auf internen Zuordnungen in Joomla! erstellt, muss Flexheader am Ende wissen, welche Dateiendung das Bild hat. Flexheader sucht nicht nach verschiedenen Dateitypen auf dem Server.
10.) Größenangaben benutzen?
Schalten Sie diese Option aus, wenn Sie sich gut mit CSS auskennen und auf diesem Wege die Größe der Ausgabe von Flexheader gestalten wollen.
Diese Einstellungen sollten Sie auch für ein responsive-Template mit variablen Headergrößen abschalten und dann CSS verwenden.
Sollte Flexheader trotz sonst korrekter Einstellung nichts anzeigen, setzen Sie dies testweise auf "Yes" und tragen Sie bei den Punkten 11 bis 13 z.B. "100","100" und "px" ein.
11. und 12.) Höhe und Breite
Falls die Einstellung 10 auf "Yes" eingestellt wurde, dann können Sie hier feste Angaben zur Größe der Ausgabe von Flexheader in px machen.
Wenn Sie unter Punkt 13 "%" einstellen, dann müssen Sie hier %-Werte eintragen
13.) Typ der Größenangabe
Die Größenangabe kann in Pixel (px) oder in %-Werten ausgegeben werden. Bei %-Ausgabe wird man in der Regel 100 in Punkt 11 und 12 angeben, diese Einstellung dient primär dazu, das Einfügen von CSS-Code zu ersparen

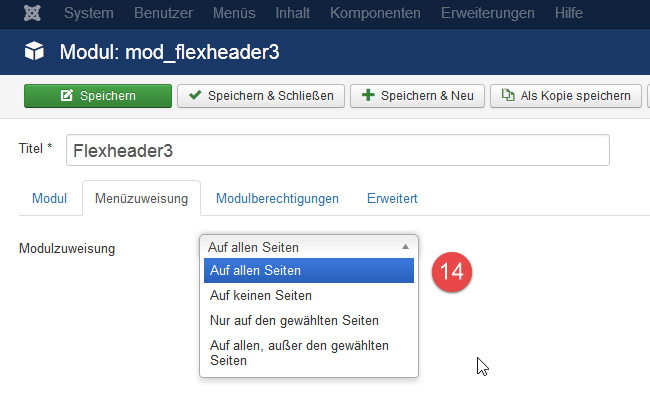
14.) Menüzuweisung
In der Regel stellt man diese Einstellungen auf "Auf allen Seiten".

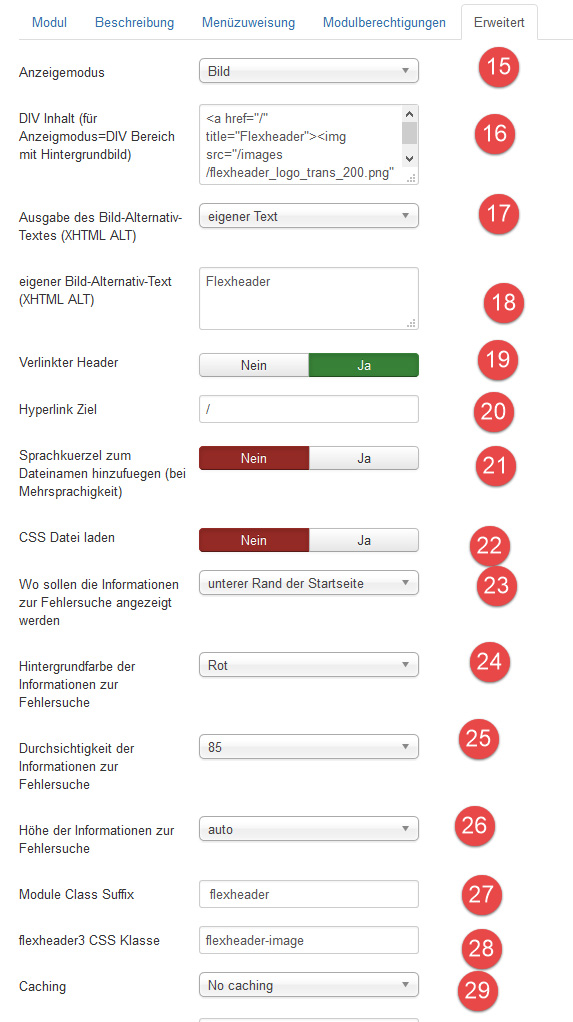
15.) Anzeigemodus
Standardmäßig gibt Flexheader einfach ein Bild aus. Im Anzeige Modus "DIV Bereich mit Hintergrundbild" wird dagegen ein DIV ausgegeben und das Header-Bild als Hintergrundbild des DIV ausgegeben.
Anschließend kann man innerhalb des DIV HTML-Code platzieren, um beispielsweise das Header-Bild mit einem Firmen-Logo zu überlagern, siehe Punkt 16.
16.) DIV Inhalt (für Anzeigmodus=DIV Bereich mit Hintergrundbild)
Wurde in Punkt 15 der Anzeigemodus auf DIV gestellt, dann wird der hier ein zu tragende HTML-Code innerhalb des DIV ausgegeben.
Ein Beispiel-Code sieht so aus:
<img src="/images/mein-firmen-logo.png" alt="Meine Firma" title="Meine Firma" />
17.) Ausgabe des Bild-Alternativ-Textes (XHTML ALT)
Gilt nur bei Einstellung des Anzeigemodus (Punkt 15) "Bild": Flexheader kann das XHTML Attribut "ALT" befüllen. Im Rahmen der Barrierearmut einer Webseite sollte dies berücksichtigt werden.
18.) eigener Bild-Alternativ-Text (XHTML ALT)
Wenn Sie in Punkt 17 "eigener Text" gewählt haben, dann können Sie hier den eigenen Text eintragen. Für Screenreader (blinde Seitenbesucher) wäre ein geeigneter Text eine Beschreibung, wie "Seiten-Headerbild"
19.) Verlinkter Header und 20.) Hyperlink-Ziel
Funktioniert nur im Anzeigemodus "Bild" (Punkt 15): Das Headerbild kann mit einem Link versehen werden, das Linkziel wird in Punkt 20 eingestellt. Auf die Startseite verweist man mit "/".
21.) Sprachkürzel zum Dateinamen hinzufügen (bei Mehrsprachigkeit)
Diese spezielle Option fügt das Sprachtag an den Dateinamen an. Diese Option wird nur dann benötigt, wenn man Menupunkte oder Inhalte so konfiguriert, dass Sie in allen Sprachen den selben Inhalt ausgeben, aber man trotzdem verschiedene Header-Bilder: je nach Sprache verwenden möchte.
22.) CSS Datei laden
Diese Option lädt eine CSS-Datei mit dem selben Namensschema wie das Headerbild. Das Hilfefenster zeit den Dateinamen.
Hierdurch sind starke Styling-Eingriffe möglich, da in dieser CSS-Datei beliebige Einträge möglich sind.
Gängige Anwendungsgebiete sind:
- pro Menupunkt / Seite ein anderes Hintergrundbild anzeigen
- pro Menupunkt / Seite Farben der Überschriften usw. ändern
Möchte man nur die CSS-Datei verwenden, kann man die Ausgabegröße (Punkte 10 bis 12) auf 0px setzen. Außerdem genügt es dann, unter Punkt 8 "Name des Standard-Bildes" ein einziges Standard-Bild fest zu legen, selbst wenn dieses gar nicht angezeigt werden soll (Flexheader meldet sonst einen Fehler).
23. bis 26.) Fehlersuche
Diese Einstellungen beziehen sich auf Punkt5 und müssen normalerweise nicht geändert werden. Setzt man mehrere Flexheader zugleich ein, kann man hier die jeweiligen Hilfefenster einfärben oder ein Hilfefenster oben am Bildschirmrand, das andere unten am Bildschirmende anzeigen lassen.
27.) Module Class Suffix
Standard-Einstellung von Joomla! für den Modulklassen-Suffix.
28.) flexheader3 CSS Klasse
In Fällen, in denen per CSS Flexheader nicht ansprechbar ist, beispielsweise in Fällen, in denen die Joomla! Module Chrome des Templates keinen Modulklassen-Suffix. (siehe Punkt 27) ausgibt, kann man das Flexheader-Objekt (<img /> oder <div>) mit einer CSS-Klasse versehen.
29.) Caching
Caching muss ausgeschaltet bleiben!


