Das einfache Joomla! Template ermöglicht einen schnellen Start im Internet, da das Layout weitgehend vordefiniert ist. Farben, Bilder, Logos und Inhalte können natürlich angepasst werden.
Es verwendet Joomla!-Standardtechnologien und kommt ohne Erweiterungen und CCKs aus. Dadurch ist es einfach zu pflegen und vor allem leicht zu aktualisieren.
Da es keine externen Datenquellen nutzt, ist es GDPR-konform.
Im Moment sind die von den Nutzern am häufigsten genutzten und in der Demo gezeigten Funktionen implementiert, sie wird aber im Laufe der Zeit erweitert.
Diese Webseite wurden mit diesem Template erstellt.
Weitere Beispiele finden Sie hier: https://www.die-kleine-webseite.de/. Dort können Sie Installation und Einrichtung des Templates auch als Dienstleistung/Komplettpaket erhalten.
DOWNLOAD
https://downloads.andrehotzler.de/ahsimple/ahsimple.zip
Versionshinweise finden Sie auf Github: https://github.com/ahotzler/ahsimple
Dokumentation
Installation und Ersteinrichtung
Schauen Sie sich am besten dieses kurze Video zur Einrichtung und Installation an, es dauert nur 5 Minuten.
Zusammenfassung der nötigen Schritte für erfahrene User
- Laden Sie das Template herunter und speichern Sie die Installationsdatei auf ihrem Computer
- Erstellen Sie eine leere Joomla!-Installation, am besten ohne Bespieldaten
- Installieren Sie das Template
- Legen Sie das Template als Standard Stil fest
- In den Einstellungen des Stiles können Sie diverse Einstellungen, wie Hintergrundbild, Header, Farben festlegen.
- Weisen Sie das Modul "Main Menu" der Position "menu" zu und schalten Sie die Anzeige des Modul-Titels ab
- Legen Sie für den Footer ein Modul vom Typ "Eigenes Modul" an, weisen Sie es der Position "footer" zu und schalten Sie die Anzeige des Modul-Titels ab
- Aktivieren Sie bei Bedarf die Pathway, dazu weisen Sie das Modul "Breadcrumbs" der Position "pathway" zu und schalten Sie die Anzeige des Modul-Titels ab
Modulpositionen
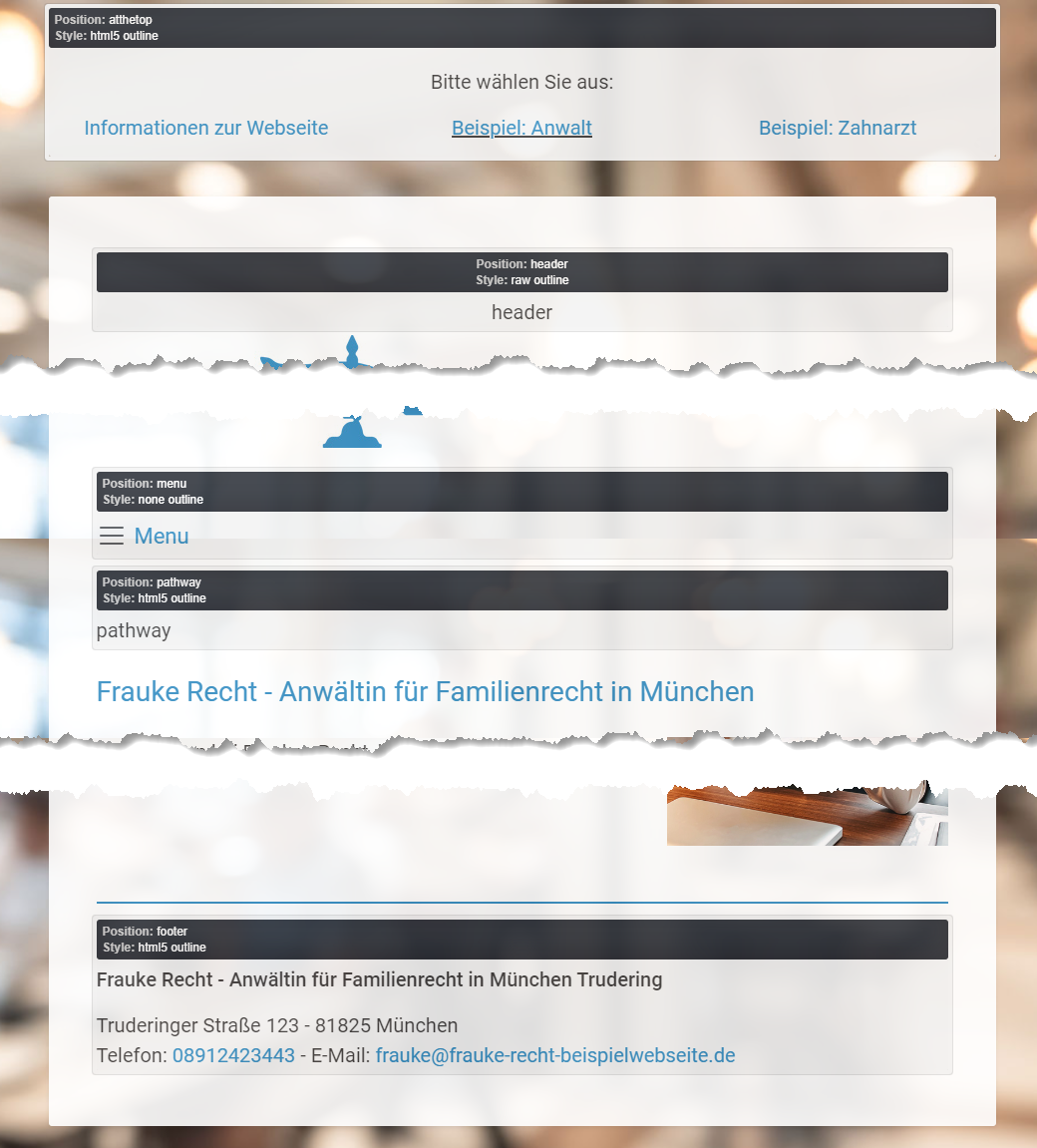
Das Template setzt folgende Modulpositionen ein:
- header
- menu
- pathway
- footer
- atthetop
wie folgend dargestellt:

Kompatibilität
Joomla!4 und Joomla!5
Beispiel für Anpassungen an eigene Bedürfnisse

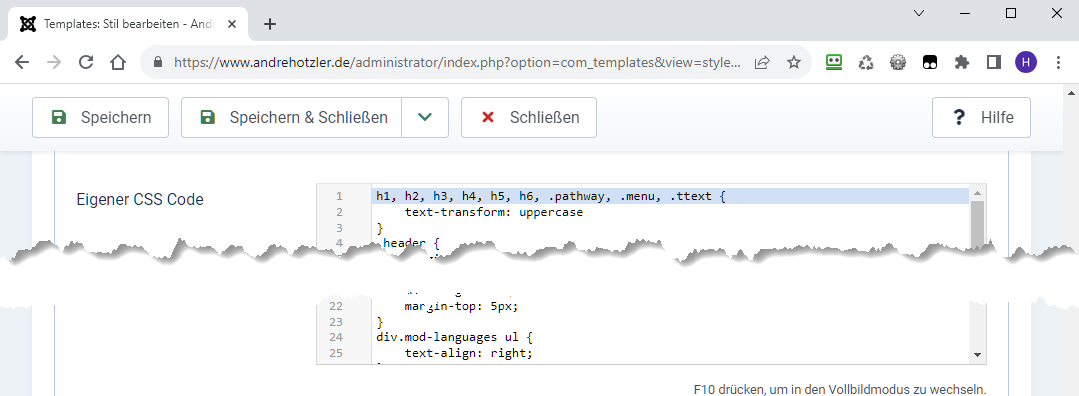
Das Beispiel zeigt einige CSS-Anpassungen, die auf dieser Seite gelten und werden folgend erläutert. Diese Anpassungen werden bei Updates des Templates nicht überschrieben und sollen fortgeschrittenen Anwendern weitere Freiheiten beim Styling der Webseite geben. Sie werden in den Einstellungen des Template-Stils eingetragen.
/* Überschriften und weiteres sollen in Großschrift dargestellt werden */
h1, h2, h3, h4, h5, h6, .pathway, .menu, .ttext {
text-transform: uppercase
}
/* Der Header-Bereich soll nach unten einen Abstand haben */
.header {
margin-bottom: 40px !important;
}
/* Die Modulposition "atthetop" soll einen transparenten Hintergrund haben */
#atthetop {
background-color: transparent;
}
/* Das Sprachauswahl-Modull soll Abstand nach oben haben */
div.mod-languages {
margin-top: 5px;
}
/* Verschiedene CSS-Answeisungen für das Styling des Spach-Auswahl-Moduls */
div.mod-languages ul {
text-align: right;
}
div.mod-languages ul li.lang-active {
background-color: transparent;
}
div.mod-languages ul li a img {
opacity: 0.5;
}
div.mod-languages ul li {
margin: 0px;
}
div.mod-languages ul li.lang-active a img, div.mod-languages ul li a:hover img {
opacity: 1;
}
/* Aktive Menupunkte im Hauptmenu sollten fetter als normal dargestellt werden */
.mod-menu ul li.active a, .mod-menu ul li.active ul li.active a {
font-family: Roboto-Medium;
}
/* Wenn ein Menu in einem Beitrag über das Layout "inconten" ausgegeben wird, sollen leere Menupunkte vom Typ "Divider" unsichtbar sein */
.menu-incontent .divider {
display: none;
}